
piXoneer Development Library
XDL 3.0 for C#
piXoneer Development Library
XDL 3.0 for C#

piXoneer Development Library
XDL 3.0 for C#
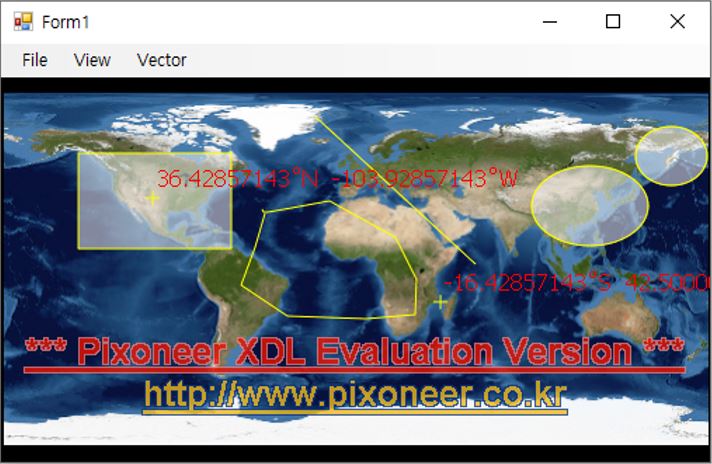
2개의 NXImageView를 이용하여 Original View와 Processed View를 생성하고 Original View에는 입력 영상을 도시하고 Processed View에는 공간 필터링된 영상을 도시하는 기능을 제작합니다.
자세한 설명은 "영상도시 툴 만들기 1"의 1. 예제 프로그램 만들기를 참고하기 바란다.
자세한 설명은 "영상도시 툴 만들기 1"의 1.5 참조추가 이후를 참고하기 바란다.










C#
private void OpenToolStripMenuItem_Click(object sender, EventArgs e)
{
}
C#
public XRasterIO m_RasterIO; // 영상의 입출력을 담당할 객체 선언
XRSLoadFile xrsFileInput1 = null; // 영상 디스플레이용 파일 객체 생성
XRSLoadFile xrsFileInput2 = null; // 영상 처리용 파일 객체 생성
double oldPixelSize = 0.0; // 이전 화면의 픽셀 크기
double oldWCX = 0.0; // 이전 화면의 화면 센터 X값
double oldWCY = 0.0; // 이전 화면의 화면 센터 Y값
C#
public Form1()
{
InitializeComponent();
String StrError;
m_RasterIO = new XRasterIO(); // 객체 생성
if (m_RasterIO.Initialize(out StrError) == false) // 영상 입출력 객체 초기화
{
MessageBox.Show(StrError);
}
nxImageLayerComposites1.LayerVisible = true; // 영상레이어를 보이도록 속성을 변경
nxImageLayerComposites2.LayerVisible = true; // 영상레이어를 보이도록 속성을 변경
}
C#
private void OpenToolStripMenuItem_Click(object sender, EventArgs e)
{
// 1. 파일 Open을 수행한다.
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "XDM file(*.xdm)|*.XDM||";
openFileDialog.RestoreDirectory = true;
if (openFileDialog.ShowDialog() != DialogResult.OK) return;
string strFilePath = openFileDialog.FileName;
// 2. FileDriverManger를 통해 XRSLoadFile을 생성한다.
string strError;
xrsFileInput1 = m_RasterIO.LoadFile(strFilePath, out strError, false, eIOCreateXLDMode.All_NoMsg);
xrsFileInput2 = m_RasterIO.LoadFile(strFilePath, out strError, false, eIOCreateXLDMode.All_NoMsg);
if (xrsFileInput1 == null || xrsFileInput2 == null)
{
MessageBox.Show("Cannot Open");
return;
}
ShowImageOrigin(); // 실제 이미지를 왼쪽 화면에 도시하는 역할
}
C#
private void ShowImageOrigin()
{
// 기존에 생성되어 있는 Composite가 있다면 Lock을 걸어 도시 수행을 잠시 멈춘다.
nxImageLayerComposites1.Lock();
// nxImageLayerComposites1개체에 있는 XDMCompManager를 꺼낸다.
// XDMCompManager가 실제로 Composite들의 관리를 수행한다.
XDMCompManager xdmCompManager = nxImageLayerComposites1.GetXDMCompManager();
// 기존에 Composite가 있다면 모두 삭제한다.
for (int i = 0; i < xdmCompManager.NumComp; i++)
{
XDMComposite comp = xdmCompManager.GetXDMCompositeAt(i);
comp.Dispose();
}
xdmCompManager.RemoveXDMCompositeAll();
// XDMComposite를 생성한다. .
XDMComposite newComp = new XDMComposite();
// 로딩된 파일로부터 밴드의 개수가 칼라로 그릴 것인지 흑백으로 그릴 것인지를 판단한다.
// 만약 3개 미만인 경우는 Gray모드로 그리고, 3개 이상인 경우는 칼라로 그린다.
int nNumBand = xrsFileInput1.NumBand;
if (nNumBand < 3) // 3개 미만의 밴드를 가지고 있는 경우
{
// Default로 0번째 밴드를 Gray모드로 그린다.
XDMBand band = xrsFileInput1.GetBandAt(0);
// 밴드 이름을 그대로 Composite이름으로 설정
newComp.Name = band.BandName;
// Gray Mode로 그리는것을 설정
newComp.Mode = eCompMode.Gray;
// Composite의 0번에 Band설정, Gray모드에서는 0번 밴드만을 인식한다.
newComp.SetBand(ref band, 0);
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, 0);
// 영상 Enhancement를 위해 Histogram적용시 전체 영역에 대한
// Histogram(Band)설정, Visible은 현재 영역
newComp.SetStretchCoverage(eCompStretchCoverage.Band, 0);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, 0);
}
else // 3개 이상의 밴드를 가지고 있는 경우
{
XDMBand band1 = xrsFileInput1.GetBandAt(0);
XDMBand band2 = xrsFileInput1.GetBandAt(1);
XDMBand band3 = xrsFileInput1.GetBandAt(2);
newComp.Name = xrsFileInput1.FileName; // 파일 이름을 Composite이름으로 설정
newComp.Mode = eCompMode.RGB; // RGB Mode로 그리는 것을 설정
newComp.SetBand(ref band1, 0); // Composite의 0번에 Band설정, Blue Channel설정
newComp.SetBand(ref band2, 1); // Composite의 1번에 Band설정,Green Channel설정
newComp.SetBand(ref band3, 2); // Composite의 2번에 Band설정, Red Channel설정
for (int i = 0; i < 3; i++)
{
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, i);
// 영상 Enhancement를 위해 Histogram적용시 전체 영역에 대한
// Histogram(Band)설정, Visible은 현재 영역
newComp.SetStretchCoverage(eCompStretchCoverage.Band, i);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, i);
}
}
// 생성된 Composite를 XDMCompManger객체에 추가한다.
xdmCompManager.AddXDMComposite(ref newComp);
// 전체 화면 보기를 설정한다.
nxImageLayerComposites1.ZoomFit();
// 화면 업데이트를 수행한다.
nxImageLayerComposites1.Invalidate();
// 설정된 Lock를 해제한다.
nxImageLayerComposites1.UnLock();
}
C#
private void spatialFilterToolStripMenuItem_Click(object sender, EventArgs e)
{
// Spatial Filter 기능을 수행하는 코드를 작성한다.
}
C#
private void spatialFilterToolStripMenuItem_Click(object sender, EventArgs e)
{
if (xrsFileInput2 == null) return;
XBandParamSpatialFilter param = new XBandParamSpatialFilter();
param.SrcBand = xrsFileInput2.GetBandAt(0); // 영상처리를 위한 Source Band 설정
param.FilterMethod = eSpatialFilterMethod.Average; // 필터 설정
param.KernelSize = 3; // Filter의 커널 사이즈 설정
// XDMBandSpatialFiter 밴드를 생성하고 입력 변수를 설정
XDMBandSpatialFilter bandSF = new XDMBandSpatialFilter();
bandSF.SetInputParam(ref param);
ShowProcessedImage(bandSF);
}
여기에서는 기본적으로 Gray 모드로 영상을 도시하는 코드를 입력하였다. 만약, 공간 필터링된 이미지를 RGB로 만들고 싶다면 ShowImageOrigin 함수에서 구현하였던 것처럼 3개의 밴드 에 대해 각각 공간 필터링을 수행하고 NXLayerComposites객체의 모드를 RGB로 설정하여 도시하면 된다.
C#
private void ShowProcessedImage(XDMBandSpatialFilter bandSF)
{
// 기존에 생성되어 있는 Composite가 있다면 Lock을 걸어 도시 수행을 잠시 멈춘다.
nxImageLayerComposites2.Lock();
// nxImageLayerComposites2개체에 있는 XDMCompManager를 꺼낸다.
// XDMCompManager가 실제로 Composite들의 관리를 수행한다.
XDMCompManager xdmCompManager = nxImageLayerComposites2.GetXDMCompManager();
// 기존에 Composite가 있다면 모두 삭제한다.
for (int i = 0; i < xdmCompManager.NumComp; i++)
{
XDMComposite comp = xdmCompManager.GetXDMCompositeAt(i);
comp.Dispose();
}
xdmCompManager.RemoveXDMCompositeAll();
// XDMComposite를 생성한다. .
XDMComposite newComp = new XDMComposite();
// Spatial Filter 밴드를 Gray모드로 그린다.
XDMBand band = bandSF;
// 밴드 이름을 그대로 Composite이름으로 설정
newComp.Name = band.BandName;
// Gray Mode로 그리는 것을 설정
newComp.Mode = eCompMode.Gray;
// Composite의 0번에 Band설정, Gray모드에서는 0번 밴드만을 인식한다.
newComp.SetBand(ref band, 0);
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, 0);
// 영상 Enhancement를 위해 실시간 영상처리는 반드시 Visible로 설정
newComp.SetStretchCoverage(eCompStretchCoverage.Visible, 0);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, 0);
// 생성된 Composite를 XDMCompManger객체에 추가한다.
xdmCompManager.AddXDMComposite(ref newComp);
// 전체 화면 보기를 설정한다.
nxImageLayerComposites2.ZoomFit();
// 화면 업데이트를 수행한다.
nxImageLayerComposites2.Invalidate();
// 설정된 Lock를 해제한다.
nxImageLayerComposites2.UnLock();
}


C#
private bool nxImageLayerGPU1_OnOrthoRender(NXImageLayerGPU sender, NXImageViewDrawArgs DrawArgs)
{
}
C#
private bool nxImageLayerGPU1_OnOrthoRender(NXImageLayerGPU sender, NXImageViewDrawArgs DrawArgs)
{
// 마우스가 왼쪽 NXImageView컨트롤 위에 있는지 확인
if (!this.nxImageView1.IsUnderMouse())
return default(bool);
// Screen Bound를 얻는다.
double x1w, x2w, y1w, y2w;
x1w = x2w = y1w = y2w = 0.0;
nxImageView1.GetScreenBound(ref x1w, ref x2w, ref y1w, ref y2w);
// 화면의 중심점을 계산한다.
double wcx, wcy;
wcx = (x1w + x2w) / 2.0;
wcy = (y1w + y2w) / 2.0;
// 현재 화면의 화소 공간 크기를 얻는다.
double pixelSize = DrawArgs.PixelSize;
// 이전 화소의 크기/센터와 현재 화면의 화소의 크기/센터값이 모두 동일한 경우
// 도시 성능을 위해 적용하지 않는다.
if (oldPixelSize == DrawArgs.PixelSize &&
oldWCX == wcx &&
oldWCY == wcy) return true;
// 왼쪽 NXImageView의 화면 도시 정보를 오른쪽 NXImageView컨트롤에 적용한다.
nxImageView2.SetWorld(new XVertex2d(wcx, wcy), new XVertex2d(pixelSize, pixelSize), new XAngle(0));
// 현재 픽셀 크기/화면 중심 좌표를 저장한다.
oldPixelSize = DrawArgs.PixelSize;
oldWCX = wcx;
oldWCY = wcy;
nxImageView2.RefreshScreen();
return true;
}

자세한 설명은 "영상도시 툴 만들기 1"의 1. 예제 프로그램 만들기를 참고하기 바란다.
자세한 설명은 "영상도시 툴 만들기 1"의 1.5 참조추가 이후를 참고하기 바란다.
자세한 설명은 "영상도시 툴 만들기 1"의 1.7 항목을 참고하기 바란다.
메뉴 생성에 대한 자세한 설명은 영상도시 툴 만들기 1을 참고한다.

| Control type | Header | Name |
|---|---|---|
| MenuItem | _File | |
| MenuItem | _Open | openFileMenuItem |
| MenuItem | _Tools | |
| MenuItem | _Spatial Filter | spatialFilterToolsMenuItem |
다음과 같은 XAML 코드가 생성되는 것을 확인할 수 있다.
XAML
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Menu Grid.Row="0">
<MenuItem Header="_File" Margin="5,5,0,0">
<MenuItem x:Name="openFileMenuItem" Header="_Open"/>
<MenuItem Header="_Tools" Margin="5,5,0,0">
<MenuItem x:Name="spatialFilterToolsMenuItem" Header="_Spatial Filter">
</MenuItem>
</Menu>
</Grid>


아래와 같은 XAML 코드가 생성되는 것을 확인할 수 있다.
XAML
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Width="5" HorizontalAlignment="Stretch"/>
</Grid>
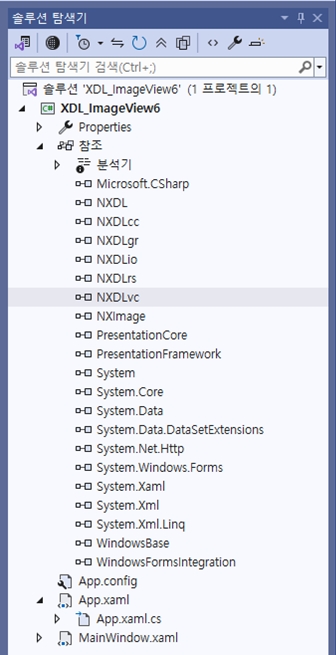
이는 Window forms를 Hosting 해주는 개체이다. (WindowFormIntegration와 System.Window.Forms을 어셈블리 참조 추가를 한다.)
NXImageView는 다양한 NXImageLayerXXXXX들을 담을수 있는 컨테이너이다. 즉, NXImageView는 다양한 계층의 레이어로 구성하여 영상도시에 대한 다양한 기능을 구현이 가능하다.
XAML
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<WindowsFormsHost Grid.Column="0" Margin="3,0,0,3">
<nxImage:NXImageView x:Name="nxImageView1">
</nxImage:NXImageView>
</WindowsFormsHost>
<GridSplitter Grid.Column="1" Width="5" HorizontalAlignment="Stretch"/>
<WindowsFormsHost Grid.Column="2" Margin="3,0,3,3">
<nxImage:NXImageView x:Name="nxImageView2">
</nxImage:NXImageView>
</WindowsFormsHost>
</Grid>

NXImageLayerComposites은 영상 데이터를 이용하여 사용자가 다양한 방법으로 정의한 색합성(XDMComposite)를 관리하고 도시한다. NXImageLayerGPU는 OpenGL을 사용자 정의 도시를 할 수 있도록 한다. 각각 이름은 nxImageLayerComposites1, nxImageLayerComposites2와 nxImageLayerGPU1로 한다.
XAML
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<WindowsFormsHost Grid.Column="0" Margin="3,0,0,3">
<nxImage:NXImageView x:Name="nxImageView1">
<nxImage:NXImageView.Controls>
<nxImage:NXImageLayerComposites x:Name="nxImageLayerComposites1"/>
<nxImage:NXImageLayerGPU x:Name="nxImageLayerGPU1"/>
</nxImage:NXImageView.Controls>
</nxImage:NXImageView>
</WindowsFormsHost>
<GridSplitter Grid.Column="1" Width="5" HorizontalAlignment="Stretch"/>
<WindowsFormsHost Grid.Column="2" Margin="3,0,3,3">
<nxImage:NXImageView x:Name="nxImageView2">
<nxImage:NXImageView.Controls>
<nxImage:NXImageLayerComposites x:Name="nxImageLayerComposites2"/>
</nxImage:NXImageView.Controls>
</nxImage:NXImageView>
</WindowsFormsHost>
</Grid>


XAML에서 openFileMenuItem에 대해 [속성] 창에서 Click 이벤트 칸을 더블클릭하여 Click 자동함수를 생성한다.

C#
private void openFileMenuItem_Click(object sender, RoutedEventArgs e)
{
}
C#
public XRasterIO m_RasterIO; // 영상의 입출력을 담당할 객체 선언
XRSLoadFile xrsFileInput1 = null; // 영상 디스플레이용 파일 객체 생성
XRSLoadFile xrsFileInput2 = null; // 영상 처리용 파일 객체 생성
double oldPixelSize = 0.0; // 이전 화면의 픽셀 크기
double oldWCX = 0.0; // 이전 화면의 화면 센터 X값
double oldWCY = 0.0; // 이전 화면의 화면 센터 Y값
C#
public MainWindow()
{
InitializeComponent();
String StrError;
m_RasterIO = new XRasterIO(); // 객체 생성
if (m_RasterIO.Initialize(out StrError) == false) // 영상 입출력 객체 초기화
{
MessageBox.Show(StrError);
}
nxImageLayerComposites1.LayerVisible = true; // 영상레이어를 보이도록 속성을 변경
nxImageLayerComposites2.LayerVisible = true; // 영상레이어를 보이도록 속성을 변경
}
C#
private void openFileMenuItem_Click(object sender, RoutedEventArgs e)
{
// 1. 파일 Open을 수행한다.
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "XDM file(*.xdm)|*.XDM||";
openFileDialog.RestoreDirectory = true;
Nullable<bool> result = openFileDialog.ShowDialog();
if (result != true) return;
string strFilePath = openFileDialog.FileName;
// 2. FileDriverManger를 통해 XRSLoadFile을 생성한다.
string strError;
xrsFileInput1 = m_RasterIO.LoadFile(strFilePath, out strError, false, eIOCreateXLDMode.All_NoMsg);
xrsFileInput2 = m_RasterIO.LoadFile(strFilePath, out strError, false, eIOCreateXLDMode.All_NoMsg);
if (xrsFileInput1 == null || xrsFileInput2 == null)
{
MessageBox.Show("Cannot Open");
return;
}
ShowImageOrigin(); // 실제 이미지를 왼쪽 화면에 도시하는 역할
// 새로운 파일을 열 때마다 오른쪽에 도시된 기존 이미지 파일을 삭제한다.
// nxImageLayerComposites2개체에 있는 Composite를 관리하는 XDMCompManager를 꺼낸다.
XDMCompManager xdmCompManager = nxImageLayerComposites2.GetXDMCompManager();
// 기존에 Composite가 있다면 모두 삭제한다.
for (int i = 0; i < xdmCompManager.NumComp; i++)
{
XDMComposite comp = xdmCompManager.GetXDMCompositeAt(i);
comp.Dispose();
}
xdmCompManager.RemoveXDMCompositeAll();
}
3개 이상의 밴드가 있는 영상은 RGB 모드로, 그렇지 않은 영상은 Gray모드로 도시하는 코드를 작성한다. 또한, 도시되는 영상 밝기를 향상하는 Image Enhancement 기능을 구현할 수 있다.
C#
private void ShowImageOrigin()
{
// 기존에 생성되어 있는 Composite가 있다면 Lock을 걸어 도시 수행을 잠시 멈춘다.
nxImageLayerComposites1.Lock();
// nxImageLayerComposites1개체에 있는 XDMCompManager를 꺼낸다.
// XDMCompManager가 실제로 Composite들의 관리를 수행한다.
XDMCompManager xdmCompManager = nxImageLayerComposites1.GetXDMCompManager();
// 기존에 Composite가 있다면 모두 삭제한다.
for (int i = 0; i < xdmCompManager.NumComp; i++)
{
XDMComposite comp = xdmCompManager.GetXDMCompositeAt(i);
comp.Dispose();
}
xdmCompManager.RemoveXDMCompositeAll();
// XDMComposite를 생성한다.
XDMComposite newComp = new XDMComposite();
// 로딩된 파일로 부터 밴드의 갯수가 칼라로 그릴것인지 흑백으로 그릴것인지를 판단한다.
// 만약 3개 미만인 경우는 Gray모드로 그리고, 3개 이상인 경우는 칼라로 그린다.
int nNumBand = xrsFileInput1.NumBand;
if (nNumBand < 3) // 3개 미만의 밴드를 가지고 있는 경우
{
// Default로 0번째 밴드를 Gray모드로 그린다.
XDMBand band = xrsFileInput1.GetBandAt(0);
// 밴드 이름을 그대로 Composite이름으로 설정
newComp.Name = band.BandName;
// Gray Mode로 그리는것을 설정
newComp.Mode = eCompMode.Gray;
// Composite의 0번에 Band설정, Gray모드에서는 0번 밴드만을 인식한다.
newComp.SetBand(ref band, 0);
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, 0);
// 영상 Enhancement를 위해 Histogram적용시 전체 영역에 대한 Histogram(Band)설정, Visible은 현재 영역
newComp.SetStretchCoverage(eCompStretchCoverage.Band, 0);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, 0);
}
else // 3개 이상의 밴드를 가지고 있는 경우
{
XDMBand band1 = xrsFileInput1.GetBandAt(0);
XDMBand band2 = xrsFileInput1.GetBandAt(1);
XDMBand band3 = xrsFileInput1.GetBandAt(2);
// 파일 이름을 Compoiste이름으로 설정
newComp.Name = xrsFileInput1.FileName;
newComp.Mode = eCompMode.RGB; // RGB Mode로 그리는것을 설정
newComp.SetBand(ref band1, 0); // Composite의 0번에 Band설정, Blue Channel 설정
newComp.SetBand(ref band2, 1); // Composite의 1번에 Band설정, Green Channel설정
newComp.SetBand(ref band3, 2); // Composite의 2번에 Band설정, Red Channel설정
for (int i = 0; i < 3; i++)
{
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, i);
// 영상 Enhancement를 위해 Histogram적용시 전체 영역에 대한 Histogram(Band)설정, Visible은 현재 영역
newComp.SetStretchCoverage(eCompStretchCoverage.Band, i);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, i);
}
}
// 생성된 Composite를 XDMCompManger객체에 추가한다.
xdmCompManager.AddXDMComposite(ref newComp);
// 전체 화면 보기를 설정한다.
nxImageLayerComposites1.ZoomFit();
// 화면 업데이트를 수행한다.
nxImageLayerComposites1.Invalidate();
// 설정된 Lock를 해제한다.
nxImageLayerComposites1.UnLock();
}

XAML에서 spatialFilterToolsMenuItem 에 대해 [속성] 창에서 Click 이벤트 칸을 더블클릭하여 Click 자동함수를 생성한다.

MainWindow.xaml.cs 에 다음과 같은 함수가 생성된다.
C#
private void spatialFilterToolsMenuItem_Click(object sender, RoutedEventArgs e)
{
}
C#
private void spatialFilterToolsMenuItem_Click(object sender, RoutedEventArgs e)
{
if (xrsFileInput2 == null) return;
XBandParamSpatialFilter param = new XBandParamSpatialFilter();
param.SrcBand = xrsFileInput2.GetBandAt(0); // 영상처리를 위한 Source Band를 설정
param.FilterMethod = eSpatialFilterMethod.Average; // 필터 설정
param.KernelSize = 3; // Filter의 커널 사이즈 설정
// XDMBandSpatialFiter 밴드를 생성하고 입력 변수를 설정
XDMBandSpatialFilter bandSF = new XDMBandSpatialFilter();
bandSF.SetInputParam(ref param);
ShowProcessedImage(bandSF);
}
Gray 모드로 처리영상을 도시하는 것을 기본으로 하여 코드를 작성하였다. 만약, 공간 필터링된 이미지를 RGB로 만들고 싶다면 ShowImageOrigin 함수에서 구현하였던 것처럼 3개의 밴드에 대해 각각 공간 필터링을 수행하고 NXLayerComposites 객체의 모드를 RGB로 설정하여 도시하면 된다.
C#
private void ShowProcessedImage(XDMBandSpatialFilter bandSF)
{
// 기존에 생성되어 있는 Composite가 있다면 Lock을 걸어 도시 수행을 잠시 멈춘다.
nxImageLayerComposites2.Lock();
// nxImageLayerComposites2개체에 있는 XDMCompManager를 꺼낸다.
// XDMCompManager가 실제로 Composite들의 관리를 수행한다.
XDMCompManager xdmCompManager = nxImageLayerComposites2.GetXDMCompManager();
// 기존에 Composite가 있다면 모두 삭제한다.
for (int i = 0; i < xdmCompManager.NumComp; i++)
{
XDMComposite comp = xdmCompManager.GetXDMCompositeAt(i);
comp.Dispose();
}
xdmCompManager.RemoveXDMCompositeAll();
// XDMComposite를 생성한다. .
XDMComposite newComp = new XDMComposite();
// Spatial Filter 밴드를 Gray모드로 그린다.
XDMBand band = bandSF;
// 밴드 이름을 그대로 Composite이름으로 설정
newComp.Name = band.BandName;
// Gray Mode로 그리는 것을 설정
newComp.Mode = eCompMode.Gray;
// Composite의 0번에 Band설정, Gray모드에서는 0번 밴드만을 인식한다.
newComp.SetBand(ref band, 0);
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, 0);
// 영상 Enhancement를 위해 실시간 영상처리는 반드시 Visible로 설정
newComp.SetStretchCoverage(eCompStretchCoverage.Visible, 0);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, 0);
// 생성된 Composite를 XDMCompManger객체에 추가한다.
xdmCompManager.AddXDMComposite(ref newComp);
// 전체 화면 보기를 설정한다.
NxImageLayerComposites2.ZoomFit();
// 화면 업데이트를 수행한다.
nxImageLayerComposites2.Invalidate();
// 설정된 Lock를 해제한다.
nxImageLayerComposites2.UnLock();
}

C#
private bool nxImageLayerGPU1_OnOrthoRender(NXImageLayerGPU sender, NXImageViewDrawArgs DrawArgs)
{
}
C#
private bool nxImageLayerGPU1_OnOrthoRender(NXImageLayerGPU sender, NXImageViewDrawArgs DrawArgs)
{
// 마우스가 왼쪽 NXImageView컨트롤 위에 있는지 확인
if (!this.nxImageView1.IsUnderMouse())
return default(bool);
// Screen Bound를 얻는다.
double x1w, x2w, y1w, y2w;
x1w = x2w = y1w = y2w = 0.0;
nxImageView1.GetScreenBound(ref x1w, ref x2w, ref y1w, ref y2w);
// 화면의 중심점을 계산한다.
double wcx, wcy;
wcx = (x1w + x2w) / 2.0;
wcy = (y1w + y2w) / 2.0;
// 현재 화면의 화소 공간 크기를 얻는다.
double pixelSize = DrawArgs.PixelSize;
// 이전 화소의 크기/센터와 현재 화면의 화소의 크기/센터값이 모두 동일한 경우 도시 성능을 위해 적용하지 않는다.
if (oldPixelSize == DrawArgs.PixelSize && oldWCX == wcx && oldWCY == wcy)
return true;
// 왼쪽 NXImageView의 화면 도시 정보를 오른쪽 NXImageView컨트롤에 적용한다.
nxImageView2.SetWorld(new XVertex2d(wcx, wcy), new XVertex2d(pixelSize, pixelSize), new XAngle(0));
// 현재 픽셀 크기/화면 중심 좌표를 저장한다.
oldPixelSize = DrawArgs.PixelSize;
oldWCX = wcx;
oldWCY = wcy;
nxImageView2.RefreshScreen();
return true;
}
